நம் தளத்தில் வானொலி வடிவத்தில் ஒரு படத்துடன் அருகில் சில அறிவிப்புகள் ஓடினால் எப்படி இருக்கும் . கீழ் உள்ள டெமோ என்ற பொத்தானை அழுத்தி மெனு பாரின் கீழ் ஸ்க்லோரிங் பார் ஒன்று ஓடும் அதை தான் நாம் இந்த பதிவில் காண போகிறோம் .
Live Demo
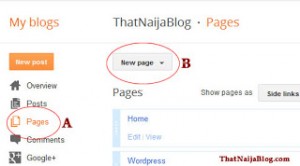
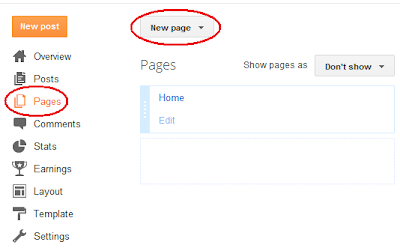
முதலில் பிளாக்கர் கணக்கில் நூலைந்து கொண்டு தளவமைப்பு ( DESIGN) சென்று ஒரு பக்க உறுப்பை சேர் (Add a gedget / Add a page element / Add a widget )என்பதை சொடுக்கி HTML & JAVA SCRIPT என்பதை தேர்ந்தெடுத்து கொள்ளுங்கள் .கீழ் உள்ள நிரலை COPY PASTE செய்து விடுங்கள் .( அடியில் உள்ள மாற்றங்களை செய்தவுடன் )
<style type="text/css">
/*Example CSS for the two demo scrollers*/
#pscroller2{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvru0Ao6w9rwdowXnmfNuIcWueJ0XHXN3jEl1bsfwFJrLzVyfOcJL1gElx8BD7zMKw0xa1Ld4_rGiZnFUVvihTGGsjWhwgh69YGZEY1r_BcuDrVxxoPZM6Crhwq-zx9r7oP4NOrWhkPX0/s400/updates1.gif) no-repeat top left;
width: 430px;
height: 20px;
border: 1px solid #ddd;
padding: 3px 3px 3px 40px;
margin:10px 0;
}
#pscroller2 a{
text-decoration: none;
color:#0080ff;
}
#pscroller2 a:hover{
text-decoration: underline;
}
.someclass{
}
</style>
<script type="text/javascript">
/*Example message arrays for the two demo scrollers*/
var pausecontent2=new Array()
pausecontent2[0]='<a href="#">HEADLINE TEXT</a>'
pausecontent2[1]='<a href="#">HEADLINE TEXT</a>'
pausecontent2[2]='<a href="#">HEADLINE TEXT</a>'
pausecontent2[3]='<a href="#">HEADLINE TEXT</a>'
</script>
<script type="text/javascript">
function pausescroller(content, divId, divClass, delay){
this.content=content //message array content
this.tickerid=divId //ID of ticker div to display information
this.delay=delay //Delay between msg change, in miliseconds.
this.mouseoverBol=0 //Boolean to indicate whether mouse is currently over scroller (and pause it if it is)
this.hiddendivpointer=1 //index of message array for hidden div
document.write('<div id="'+divId+'" class="'+divClass+'" style="position: relative; overflow: hidden"><div class="innerDiv" style="position: absolute; width: 100%" id="'+divId+'1">'+content[0]+'</div><div class="innerDiv" style="position: absolute; width: 100%; visibility: hidden" id="'+divId+'2">'+content[1]+'</div></div>')
var scrollerinstance=this
if (window.addEventListener) //run onload in DOM2 browsers
window.addEventListener("load", function(){scrollerinstance.initialize()}, false)
else if (window.attachEvent) //run onload in IE5.5+
window.attachEvent("onload", function(){scrollerinstance.initialize()})
else if (document.getElementById) //if legacy DOM browsers, just start scroller after 0.5 sec
setTimeout(function(){scrollerinstance.initialize()}, 500)
}
// -------------------------------------------------------------------
// initialize()- Initialize scroller method.
// -Get div objects, set initial positions, start up down animation
// -------------------------------------------------------------------
pausescroller.prototype.initialize=function(){
this.tickerdiv=document.getElementById(this.tickerid)
this.visiblediv=document.getElementById(this.tickerid+"1")
this.hiddendiv=document.getElementById(this.tickerid+"2")
this.visibledivtop=parseInt(pausescroller.getCSSpadding(this.tickerdiv))
//set width of inner DIVs to outer DIV's width minus padding (padding assumed to be top padding x 2)
this.visiblediv.style.width=this.hiddendiv.style.width=this.tickerdiv.offsetWidth-(this.visibledivtop*2)+"px"
this.getinline(this.visiblediv, this.hiddendiv)
this.hiddendiv.style.visibility="visible"
var scrollerinstance=this
document.getElementById(this.tickerid).onmouseover=function(){scrollerinstance.mouseoverBol=1}
document.getElementById(this.tickerid).onmouseout=function(){scrollerinstance.mouseoverBol=0}
if (window.attachEvent) //Clean up loose references in IE
window.attachEvent("onunload", function(){scrollerinstance.tickerdiv.onmouseover=scrollerinstance.tickerdiv.onmouseout=null})
setTimeout(function(){scrollerinstance.animateup()}, this.delay)
}
// -------------------------------------------------------------------
// animateup()- Move the two inner divs of the scroller up and in sync
// -------------------------------------------------------------------
pausescroller.prototype.animateup=function(){
var scrollerinstance=this
if (parseInt(this.hiddendiv.style.top)>(this.visibledivtop+5)){
this.visiblediv.style.top=parseInt(this.visiblediv.style.top)-5+"px"
this.hiddendiv.style.top=parseInt(this.hiddendiv.style.top)-5+"px"
setTimeout(function(){scrollerinstance.animateup()}, 50)
}
else{
this.getinline(this.hiddendiv, this.visiblediv)
this.swapdivs()
setTimeout(function(){scrollerinstance.setmessage()}, this.delay)
}
}
// -------------------------------------------------------------------
// swapdivs()- Swap between which is the visible and which is the hidden div
// -------------------------------------------------------------------
pausescroller.prototype.swapdivs=function(){
var tempcontainer=this.visiblediv
this.visiblediv=this.hiddendiv
this.hiddendiv=tempcontainer
}
pausescroller.prototype.getinline=function(div1, div2){
div1.style.top=this.visibledivtop+"px"
div2.style.top=Math.max(div1.parentNode.offsetHeight, div1.offsetHeight)+"px"
}
// -------------------------------------------------------------------
// setmessage()- Populate the hidden div with the next message before it's visible
// -------------------------------------------------------------------
pausescroller.prototype.setmessage=function(){
var scrollerinstance=this
if (this.mouseoverBol==1) //if mouse is currently over scoller, do nothing (pause it)
setTimeout(function(){scrollerinstance.setmessage()}, 100)
else{
var i=this.hiddendivpointer
var ceiling=this.content.length
this.hiddendivpointer=(i+1>ceiling-1)? 0 : i+1
this.hiddendiv.innerHTML=this.content[this.hiddendivpointer]
this.animateup()
}
}
pausescroller.getCSSpadding=function(tickerobj){ //get CSS padding value, if any
if (tickerobj.currentStyle)
return tickerobj.currentStyle["paddingTop"]
else if (window.getComputedStyle) //if DOM2
return window.getComputedStyle(tickerobj, "").getPropertyValue("padding-top")
else
return 0
}
</script>
<script type="text/javascript">
//new pausescroller(name_of_message_array, CSS_ID, CSS_classname, pause_in_miliseconds)
new pausescroller(pausecontent2, "pscroller2", "someclass", 1000)
</script>
உங்களுக்கு தேவையான ஒலிபெருக்கி URL ஐ போட்டு கொள்ளுங்கள் . அகலம 430 என்று கொடுத்துள்ளது அதை உங்களுக்கு தேவையான அளவு வைத்து கொள்ளுங்கள் . 0080FF லிங்க் வண்ணமாகும் . உங்களுக்கு தேவையான வண்ணத்தின் கோடிங்கை கொடுத்து விடுங்கள் . HEADLINE TEXT என்னும் மிடத்தில் டெக்ஸ்டை எழுதி விட்டு அதற்க்கான URL ஐ அதன் முன்னே உள்ள சிலேஸ் (#) குறியீட்டை அழித்து விட்டு கொடுத்து விடுங்கள். கீழ் உள்ள 1000 என்பது டைம் ஆகும் அதை கூட்டினால் ஸ்க்ரோலிங்க் பாரின் வேகம் கூடும் . நன்றி .....
 கடந்த பிளாக்கர் டிப்ஸ் தொடர்பான பதிவில் புதிய பிளாக்கர்களுக்கா அடிப்படை டிப்ஸ்களைபிளாக்கர் டிப்ஸ் என்ற தலைப்பில் பதிவிட்டிருந்தோம். இன்றைய பிளாக்கர் டிப்ஸ் பதிவில் பிளாக்கரில் Grid style image recent post widget வைப்பது எப்படி எனப் பார்ப்போம். பிளாக்கரில் நிறைய பயனுள்ள விட்ஜெட்கள் இருக்கின்றன. அவற்றில் Recent Post Widget -ம் ஒன்று. இதில் பல்வேறுபட்ட நிரல்வரிகளைப் பயன்படுத்தி அவரவர் வலைப்பூவுக்கிற்கு ஏற்றவாறு கேட்கெட்டை அமைக்கிறோம். பிளாக்கர் தரும் recent Post விட்டில் படத்துடன் கூடிய தலைப்புகள் அமைந்திருக்குமாறு சமீபத்திய இடுகைகளைக் காட்ட விட்ஜெட் உள்ளது. அதில் பதிவிற்கான சுக்கத்தைக் காட்டும் வசதி.. பதிவினுள் அமைந்திருக்கும் படத்தை காட்டும் வசதி.. போன்றவைகளுடன் இருக்கும்.
கடந்த பிளாக்கர் டிப்ஸ் தொடர்பான பதிவில் புதிய பிளாக்கர்களுக்கா அடிப்படை டிப்ஸ்களைபிளாக்கர் டிப்ஸ் என்ற தலைப்பில் பதிவிட்டிருந்தோம். இன்றைய பிளாக்கர் டிப்ஸ் பதிவில் பிளாக்கரில் Grid style image recent post widget வைப்பது எப்படி எனப் பார்ப்போம். பிளாக்கரில் நிறைய பயனுள்ள விட்ஜெட்கள் இருக்கின்றன. அவற்றில் Recent Post Widget -ம் ஒன்று. இதில் பல்வேறுபட்ட நிரல்வரிகளைப் பயன்படுத்தி அவரவர் வலைப்பூவுக்கிற்கு ஏற்றவாறு கேட்கெட்டை அமைக்கிறோம். பிளாக்கர் தரும் recent Post விட்டில் படத்துடன் கூடிய தலைப்புகள் அமைந்திருக்குமாறு சமீபத்திய இடுகைகளைக் காட்ட விட்ஜெட் உள்ளது. அதில் பதிவிற்கான சுக்கத்தைக் காட்டும் வசதி.. பதிவினுள் அமைந்திருக்கும் படத்தை காட்டும் வசதி.. போன்றவைகளுடன் இருக்கும்.